Hello readers, I hope you all are doing well.
It was a Saturday and I was hoping to take some rest. I have been working continuously for the last 1 year without taking a rest even for a single day.
But, while browsing some groups I got an idea to review some blogs for my audience. There are around 1,600 people in our Facebook community and I really wanted to interact and help all the bloggers out there. And, after publishing a post to provide reviews on their blogs, people started commenting on their blog links.
It was fun going through all the blogs and helping them out with the issues. One thing that I noticed is many people are using the GeneratePress theme with the same basic adjustments. It doesn’t look much professional and with a few basic tweaks the presentation can be improved a lot.
If you don’t know about it then GeneratePress is a WordPress theme. It is one of the most popular themes and almost every beginner blogger starts blogging with the same theme. It is very simple to set up and has got a lot of functionalities when it comes to starting a new blog.
So, I decided to write this article showcasing some tweaks that people can do with their GeneratePress theme. And, if you are someone who has not got the theme yet, then they can purchase it from the button below:
Get GeneratePress Now
And, if you already have the theme then you can continue with the article to make some amazing tweaks.
1. Changing the Sidebar Width
Though it comes with pretty good design the sidebar with a small width looks odd. Below is the picture showing the width of the sidebar which comes by default in GeneratePress Theme.

The sidebar has got a very small width and also the padding is much wider. We can fix it by adding a small CSS code. You don’t need to worry if you don’t know anything about CSS. It stands for Cascading Style Sheets and is a language that is used to style web pages.
We just require to add a few lines of CSS to make this happen. Many of you might be thinking about where to add this code and how you can do this without the knowledge. Just follow the steps given below:
Step 1: At first, login to your WordPress Dashboard.
Step 2: Then, just move to the Appearance option in the left-hand menu and hover on it.
Step 3: You will get an option of Customize, just click on it and the WordPress website will open in the customize menu.
Step 4: Just scroll down through the options on the left-hand side and you will find Additional CSS option. Click on that.

Step 5: Add the following CSS code in the box that is available there:
.widget-area .widget {
padding: 15px;
}
@media (min-width:1000px){
#primary {
width:70%;
}
#right-sidebar {
width:30%;
}
}
The first segment will update the padding to 15 pixels on each side instead of the 40 pixels default value. The second segment will change the width of primary and secondary to 70% and 30% while the default values are 75% and 25%.

Step 6: This is how the code will look like in that box. After adding this, you will see a change in the sidebar in the preview section. Just click on the Publish button at the top to save the changes.
Want to see the results?

Now, it looks a lot better than the default. Isn’t it?
After that, we can move to some other tweaks as well.
2. Creating Sticky Menu Bar in GeneratePress
A sticky menu bar is the one that remains at the top even when you keep scrolling the page. The default menu bar goes away when you scroll down on a page or post in GeneratePress. It depends on you if you want a sticky menu. For doing so you will need to reach the same place of adding Additional Code and the add the code given below:
.site-header {
position:sticky;
top:0;
z-index:999;
}
The code above will make the menu bar stick to its place even when you scroll down to the bottom. If that doesn’t work then you can change .site-header into .main-navigation
3. Changing the Pagination Design
The default Pagination design is very much basic in GeneratePress. Below is a picture showing it and we will be changing this in amazing looking pagination.

You just need to follow the same steps that you followed above and reach the Additional CSS box. After that, add the following code into the box and you will see the change as shown just after the code:
a.page-numbers {
background: #fff;
border: 1px solid #dcdcdc;
border-radius: 30px;
padding: 5px 15px;
font-weight: 500;
}
.page-numbers.current {
background: #fff;
border: 1px solid #dcdcdc;
border-radius: 30px;
padding: 5px 15px;
font-weight: 500;
background:#e6e9ee;
color:#000;
}
a.page-numbers:hover {
background:#e6e9ee;
color:#000;
}
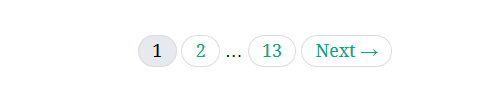
Here are the changes after adding the code:

These were some things that I have personally modified in the GeneratePress theme. I am using the same in more than 5 of my websites and you can even find this in my SEO Portfolio website.
There are so many other things too that you can do and if you are facing any difficulty in making some changes then you can always comment on this post or you can connect with me through the Contact page.

7 thoughts on “Some Visual Tweaks for GeneratePress WordPress Theme”
This article is really helpful and helped me to make my website more beautiful.
Thank you Joydeep, Glad that you liked it.
This is gold. I struggled so much to get the sidebar width right. These tips did that in 20 seconds!
You continue to amaze me Himanshu.
That is great buddy.
Thank you Himanshu brother, You really helped me , I want to see the next article on WordPress security hope you will write another post for us soon.
Helpful, thanks Himanshu for the essential codes.
Hi, a solution for an archive page like here:
https://generatepress-guides.com/guides/
Custom code, Js or CSS…
Thanks, George!